Background Info
I thought it'd be interesting to put myself in another person's shoes as a way to flex my design thinking and empathy muscle. As a result, I explored the recruiting space and decided to find a way to help make it easier for recruiters to connect with ideal candidates.
Constraints: This was a weekend project, and I followed the LinkedIn design pattern.
Problem & Solution
Problem: Some of the best and most difficult people for recruiters to engage are passive candidates, those not actively looking for jobs. The most effective way for a recruiter to catch their attention is to understand their career and personal motivations, but current tools make it difficult to uncover this information.
My goal is to increase the likelihood that a recruiter will receive a positive response from a passive candidate, by helping them uncover and leverage candidates' motivations.
Solution: Periodically ask candidates about their motivations. Store that information within their LinkedIn profile, and allow recruiters to use this data to identify candidates.
Process:
Customer interviews & literature reviews
I interviewed 7 passive candidates, 1 active candidate, 3 recruiters, and 1 hiring manager, and dove into recruiting reports, blogs, and publications to deeply understand the customer and problem space.
Interview guides and notes
A key insight uncovered was that the candidate's "dreams"/motiations are the most powerful pieces of information a recruiter can use to engage a passive candidate. However, LinkedIn today does not help identify those insights. Huge opportunity.
Creating a journey map
I created a journey map to help me visualize the holistic recruiting experience, and to identify pain points & opportunities. From this, I identified when and where recruitiers should get and use candidates' "dream" information.
Journey map of the recruiting experience
Creating personas:
Persona creation started by documenting customer mindsets and actions across spectrums. Key elements I dug into included: Goals, behaviors, pain points, attitudes, mental models, and demographics.
The different colored sticky-notes represented each passive candidate interviewed. This help me identify patterns, which ultimately became the passive candidate persona.
Spectrums for passive candidates
Because the recruiting process is a dance between passive candidates, recruiters, and hiring managers, I created personas for all three. From this step on, I used Laura's persona (our target user) to help me determine every design decision, while keeping the other personas in mind.
Personas featuring Laura (passive candidate), Alan (recruiter), and Kimberly (hiring manger)
Storyboards & user flow diagrams
I brainstormed scenarios in which Laura, the passive candidate, would respond to a recruiter, and narrowed to my final experience by testing top scenarios with 6 passive candidates.
Brainstormed scenarios by synthesizing the customer research
The winning scenario: Laura shares her career goals and motivations with LinkedIn, and in-turn, recruiters reach out to her with opportunities that align with her goals.
User flow diagram:
Because Laura is most likely to provide information if it takes very little effort, I ensured the experience was as simple as possible by documenting the user flow diagram, and looking for ways to simplify.
Sketches & paper prototypes
I sketched the interfaces using pen and paper to help me quickly ideate and iterate.
Because I was creating a mobile experience, I sketched on sticky-notes as this allowed me to immediately use them as paper prototypes.
Sketching ideas on sticky-notes, which allowed for speed and efficiency
Sticky-notes turned into paper prototypes
Visual design
Using the LinkedIn design pattern, and user testing, I translated the wireframes into its final, visual experience, both on mobile and web.
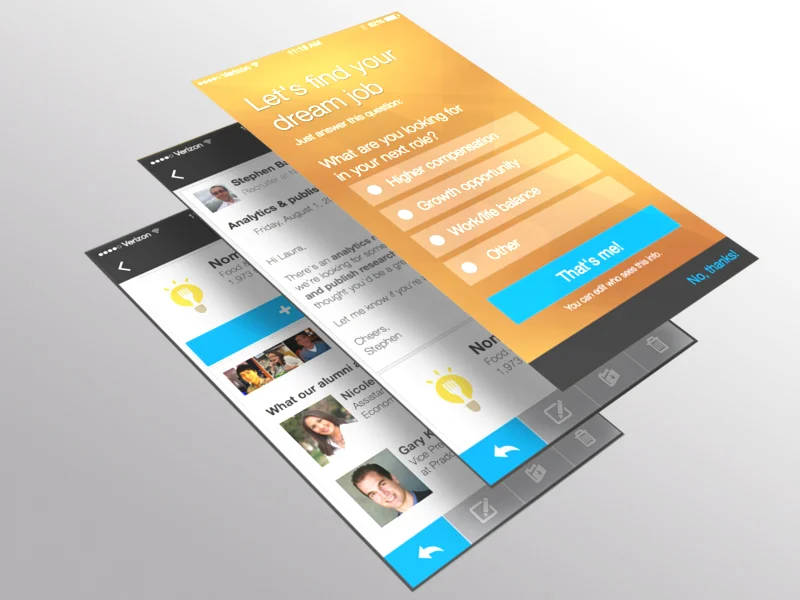
Dream question & recruiter email on mobile
Dream question displayed on the LinkedIn Homepage
Outcome
Based on the feedback from testing with passive candidates, this is a must-do feature for LinkedIn. They have a huge opportunity to deeply engage its users, which can lead to further domination in the recruiting industry.